Contents
スパムメール困りますよね
WordPressでプラグイン「Contact Form 7」を使ってお問い合わせフォームを設置される方は少なくないと思います。きっとほとんどの方が、 Contact Form 7 を活用されていることかと思います。
問い合わせフォームの設置は、24時間働き続けるホームページにとってかなり重要な営業窓口なんですが、問い合わせフォームを設置するがために、ほぼ必ずといっていいほど英文メールなどのスパムメールが届いてしまいます(というご相談が多いです)。
そういうスパムメール防止対策の一環として、今回は、Google reCAPTCHA(リキャプチャ) v3の設定方法をご紹介します。
このような画像を見たことはないでしょうか。問い合わせフォームやログインフォームで、「わたしはロボットではありません」といったチェックボックスにチェックを入れた経験ありませんか。

まさにこれが「reCAPTCHA」です。この reCAPTCHAを設定することにより、不正アクセスするような悪質なbot等からWebサイトを守ることにつながります。
悪質なbot は、パスワードの漏洩・スパムの投稿・コンテンツの廃棄などWEBサイトを危険な状態にしてしまいます。ぜひ 「reCAPTCHA」 の導入をお勧めします。
reCAPTCHA v3の導入方法
今回ご紹介するreCAPTCHA v3では、「わたしはロボットではありません」というチェックボックスにユーザーがチェックを入れる一手間なくなり、かつ自然にセキュリティーを強化できる仕組みなんです。AIがWEBサイトでの行動を判断し、botなのか人間なのかを判断していますので、利用者が増えることで、さらに判断精度が高まっていくようです。
それでは、実際にreCAPTCHA v3を導入してみましょう。Googleアカウントがあれば誰でも利用が可能です。設定はこちらのボタンをクリックしてください。
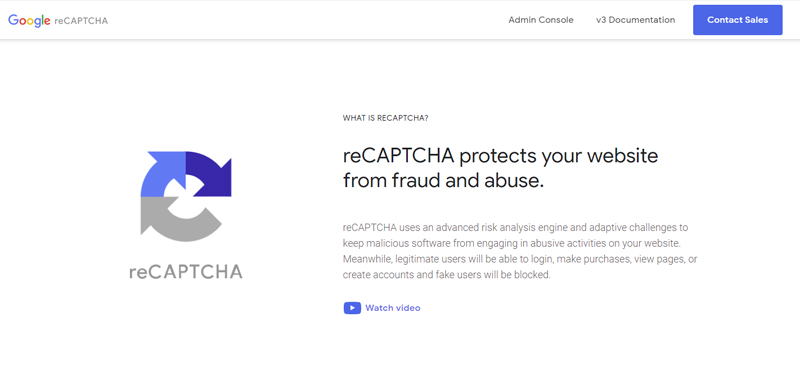
reCAPTCHA v3reCAPTCHA v3の設定画面
こちらのような画面が開きますので、右上にある「Admin Console」をクリックします。

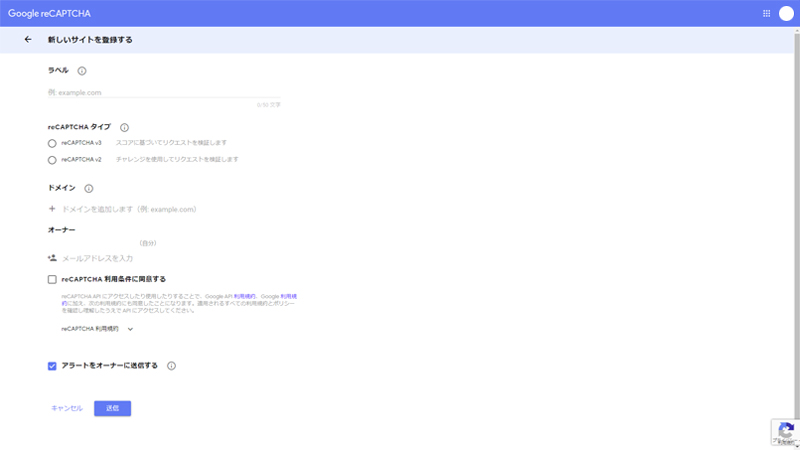
新しいサイトを登録する画面に遷移します。

ラベル
sample.comなど、あとでご自身がわかるサイトの名前などを入力してください。
reCAPTCHA タイプ
reCAPTCHA v3を選択します。
ドメイン
「+」ボタンを押して、reCAPTCHAを設定するWEBサイトのURLを入力します。
オーナー
ログインしているご自信のGmailアドレスが表示されていると思います。
あとは、「reCAPTCHA利用条件に同意する」と「アラーとをオーナーに送信する」にチェックを入れた後、 「送信」ボタンをクリックすれば設定完了です。
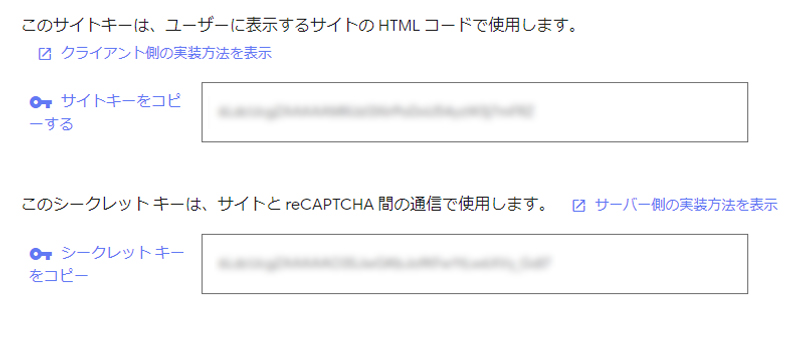
そうするとランダムな英数字で構成された「サイトキー」と「シークレットキー」が発行されます。

この「サイトキー」と「シークレットキー」は、後ほどWordPressの「Contact Form 7」で使用するので画面はそのままにしておいてください。もし画面を閉じてしまった方は、下のボタンが reCAPTCHAの管理画面となりますので、こちらからいつでも情報を確認いただくことが可能です。
reCAPTCHA管理画面Contact Form 7へ reCAPTCHA を設定する
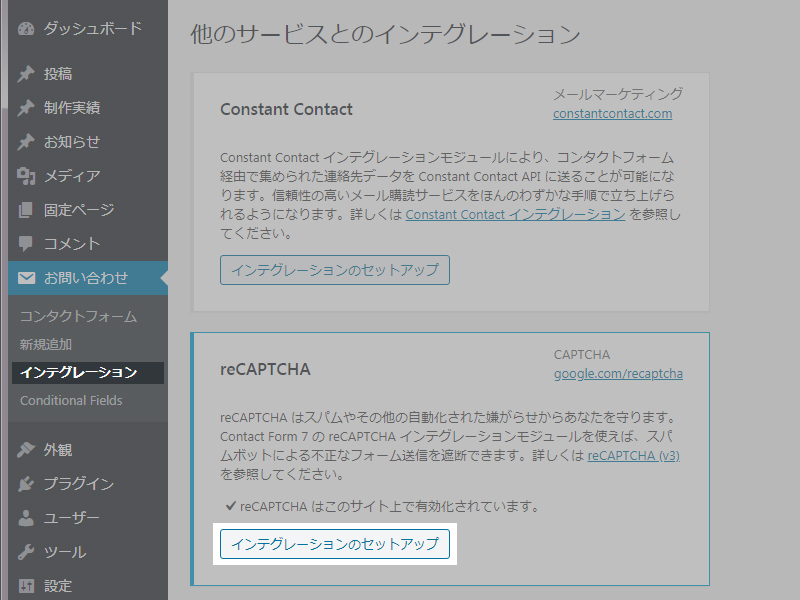
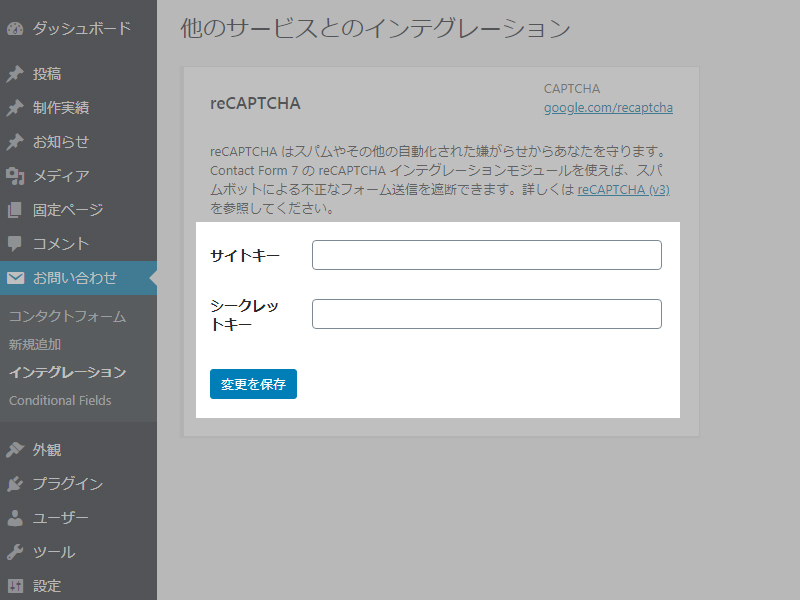
それでは、WordPressの管理画面に移動し「Contact Form 7」へ reCAPTCHAを設定してみましょう。下の画像のように、 WordPressの管理画面 「お問い合わせ」から「インテグレーション」をクリックし、「インテグレーションのセットアップ」ボタンをクリックします。
※画像は、セットアップがすでに完了しているものですが、設定前でもほぼ同じ画面です。

先ほど reCAPTCHA で取得した「サイトキー」と「シークレットキー」を入力する欄がありますので、それぞれ入力し、「変更を保存」ボタンをクリックで設定完了です。

このままでも利用可能なのですが、画面右下に reCAPTCHA のロゴが表示されWEBサイトによってはスクロールバーと重なるなど不都合が生じる場合もございます。その場合、ロゴマークを非表示することも可能なのですが、その場合は、サイト内にGoogleから指定された文言を記述することと、CSSへのソースコードの追記が必要となります。以下、参考までに掲載しておきますのでよろしければご活用ください。
HTML
このサイトはreCAPTCHAによって保護されており、Googleの<a href = "https://policies.google.com/privacy">プライバシーポリシー</a>と<a href = "https://policies.google.com/terms">利用規約</a>が適用されます。
非表示にするCSS
.grecaptcha-badge { visibility: hidden; }以上が、WordPressプラグイン「Contact Form 7」へ「reCAPTCHA」を設定する方法となります。悪質なbot等から、あなたの大切なWebサイトを守る一助になれば幸いです。